Em os Sete Saberes, Edgar Morin nos conta que “conhecimento” e “conhecimento pertinente” são dois aspectos para os quais devemos nos atentar, devido à complexidade educacional do mundo atual. Mundo esse que intitulamos de era digital ou era do conhecimento.
Considero o princípio da complexidade, premissa, para qualquer estudo de softwares ou das disciplinas interligadas. As ‘boas práticas’, já fundamentadas e experimentadas em estudos anteriores, me servem de guia para meus estudos, porém entendo que práticas podem, naturalmente, emergir, em contextos complexos. E o modelo educacional, discutido, por Morin atende perfeitamente como modelo de aprendizagem e desenvolvimento de competências ao ambiente dinâmico imposto tecnológica e financeiramente aos profissionais de áreas digitais e afins.
Em Sete Saberes lemos que “conhecimento nunca é um reflexo ou espelho da realidade. O conhecimento é sempre uma tradução, seguida de uma reconstrução”.
Como desenvolvedora, há alguns meses uma curiosidade investigativa sobre testes de unidade em frontends e a tentativa de provar suas vantagens e desvantagens, tem me feito dedicar alguns momentos ao estudo ao framework Qunit aplicado para JavaScript.
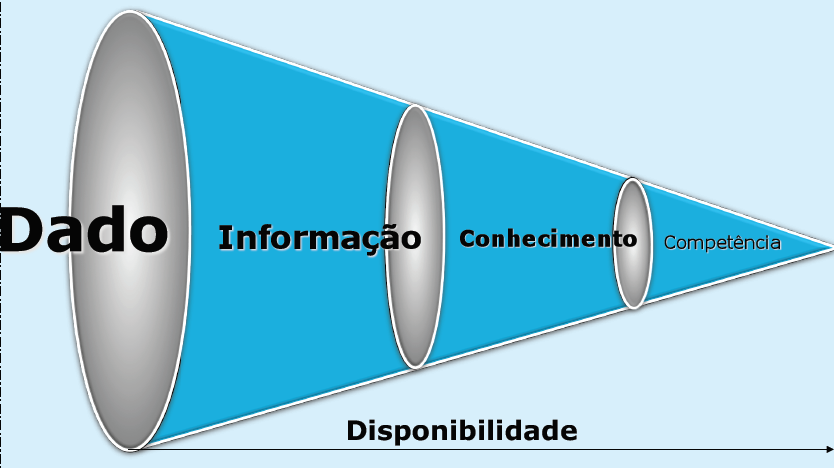
E gradualmente uma cadeia de valor sobre o assunto vem acontecendo. Gosto do modelo cadeia de valor do conhecimento, sintetizado, na figura a seguir. Este gráfico reflete como venho adquirindo competência sobre o assunto: testes de unidade em QUnit.
Figura 1 . Cadeia de valor do conhecimento (Fonte: ROWLEY (2007)
E consigo visualizar o ciclo desta cadeia de valor, fundamentada mais uma vez por Edgar Morin e sua teoria. Em uma sequência lógica: dados obtidos do framework de testes, propriamente dito, no site do qunitjs.com e escritos em código Javascript, somados a informações de tutoriais, vídeo-aulas e ideias de testes transformam-se através da prática em conhecimento. No decorrer do tempo esse conhecimento, aplicado e validado, poderá ser reconhecido como uma nova competência adquirida. Aqui identificamos a tradução seguida de uma reconstrução.
Voltando a Grécia antiga, lembramos a visão racionalista de Platão, que afirma que o conhecimento é “uma crença verdadeira justificada”.
E Morin quando nos diz que podemos e devemos aprender por disciplinas, aprendizado por partes, reafirma Platão pois nos diz que temos a capacidade de contextualização do conhecimento, “e é essa capacidade que deve ser estimulada e desenvolvida pelo ensino, a de ligar as partes ao todo e o todo às partes. Pascal dizia, já no século XVII: “Não se pode conhecer as partes sem conhecer o todo, nem conhecer o todo sem conhecer as partes””. E esse conhecimento contextualizado é o segundo aspecto tratado por Morin como “conhecimento pertinente”.
Na prática diária conseguimos criar programas complexos quando o dividimos em unidades menores, compreensíveis, e depois juntamos essas unidades sem que o contexto perca seu objetivo inicial. O teste de unidades – que tanto falamos e executamos – é o teste dessas partes menores. Mas se você ainda não escreveu testes de unidades para o seu código, talvez rever seus conceitos lhe ajude na construção de conhecimento. Esses testes lhe ajudam a pensar sobre seu código de uma forma organizada, minimizam o risco e o esforço ao mudar o código e incentivam o design modular – que tem seus próprios benefícios.
Vamos iniciar uma nova ‘cadeia de valor de conhecimento’, coletando e gerando dados de testes de unidade, com QUnit, para um código simples em JavaScript.
O que é o Qunit?
QUnit é um poderoso framework de testes de unidade JavaScript e muito fácil de usar. Pode ser utilizado em projetos jQuery, jQuery UI e jQuery Mobile, e é capaz de testar qualquer código JavaScript genérico, incluindo a si mesmo!
QUnit pode ser utilizada para testar código JavaScript puro ou mesmo o comportamento do DOM. Por exemplo, os plugins do JQuery são testados com QUnit, e não somente os códigos de lógica e classes.
Como qualquer ferramenta de teste, o QUnit é perfeito para teste de regressão, afinal, uma vez que um bug é encontrado, você pode criar um teste para validar a existência dele, e após corrigi-lo, verificar a correção, rodando novamente o teste toda vez que você trabalhar no código.
Você não precisa instalar nada de especial para rodar o QUnit, é necessário apenas referenciar o script do Qunit e rodar seus testes no Browser. O download do script é encontrado no site qunitjs.com, ou pode ser usando diretamente do repositório Git.
Vamos ao primeiro exemplo!
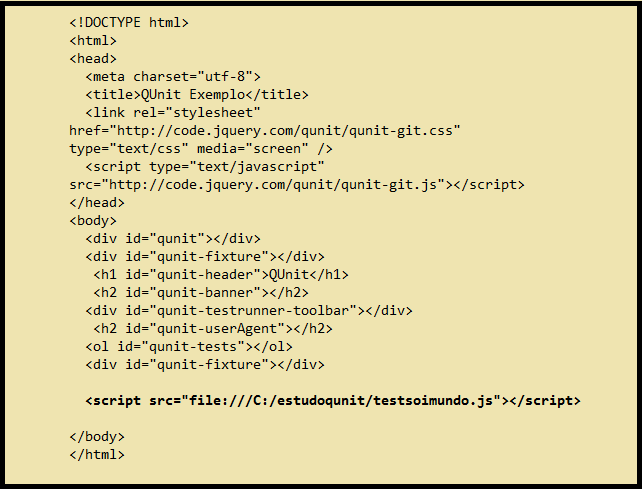
Usaremos uma página HTML simples para testar o nosso “Oi mundo”. Essa página HTML será nossa centralizadora da suíte de testes que estamos iniciando.
Para usar QUnit você só precisa incluir dois arquivos na sua página HTML. QUnit consiste do qunit.js e qunit.css e, também, iremos do quadro “tests runner”, que desenharemos e utilizararemos estilos para a página de suíte de teste exibir os resultados dos testes.
Esta HTML será nossa QUnit “test runner”.
Figura 2. HTML pata Qunit Test Runner
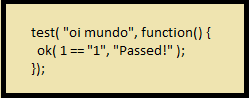
Deixaremos o script de teste, que chamamos de testsoimundo.js fora da página HTML.
Manter seu código de teste e suporte à arquivos fisicamente e logicamente separado do código que você está realmente tentando escrever, ou testando unitariamente é importante, e a esses códigos de teste de unidade chamaremos de Suíte de Testes, ou ST. Crie uma pasta separada para abrigar todo o seu código de teste e bibliotecas de suporte, sua ST. Nesta pasta teremos: a Biblioteca QUnit, quaisquer outras bibliotecas específicas para a ST, sua página HTML “test runner” e os arquivos JavaScript que contêm o código de teste. Mas, obviamente, que bibliotecas que são usadas pelo ST e já se encontram em qualquer outro repositório não precisam ser copiadas, podem ser referenciados nas suas localizações originais. Como fizemos com a biblioteca Qunit em nossa HTML “test runner”.
Figura 3. Código de teste
Quando a pagina HTML é executada em qualquer browser os testes são executados dinamicamente e exibidos na própria página, por isso a nomenclatura HTML “test runner”.
Figura 4. Test Runner – visualização
O cabeçalho do pacote de teste exibe o título da página e uma barra verde quando todos os testes passaram (ou uma barra vermelha quando pelo menos um teste que falhou), abaixo do cabeçalho vemos algumas caixas de seleção para filtrar os resultados dos testes e uma barra azul com a versão, que foi solicitada pelo navigator.userAgent (útil para screenshots dos resultados dos testes em diferentes navegadores ) .
Das caixas de seleção: “Hide passed tests” é útil quando muitos testes foram executados e apenas alguns falharam. Selecionando esse filtro todos os testes bem sucedidos serão ocultados tornando mais fácil a concentração nos testes que falharam.
Selecionando “Check for Globals ” o QUnit fará uma lista de todas as propriedades no objeto janela, antes e depois de cada teste , para que diferenças sejam verificadas. Isso ajuda a certificar-se de que seu código de teste e código em teste não exportam, acidentalmente, todas as propriedades globais.
Selecionando “No try-catch ” o QUnit irá executar o teste fora de um bloco try-catch . Quando o teste lança uma exceção , o testrunner vai morrer, incapaz de continuar a execução, mas você terá uma exceção “nativa”, o que pode ajudar tremendamente a depuração em navegadores antigos.
Abaixo do cabeçalho é um resumo que mostra o tempo total de execução de todos os testes, bem como o número total de verificações de sucessos e falhas.
O conteúdo real da página são os resultados do teste. Cada entrada na lista numerada começa com o nome do teste seguindo-se, entre parêntesis, o número de falhas, sucessos, o total de verificações. O link “ReRun” é para que qualquer teste possa ser executado individualmente.
Mas até aqui foi fácil!
Até este momento, revisando nossa cadeia de valor, informações básicas foram transmitidas. E o conhecimento ainda é raso para adquirir competência nesse assunto aprofundemos um tanto mais!
Edgar Morin nos dá, como terceiro aspecto, a Identidade Humana. Sim, nós somos geradores e consumidores de conhecimento que flui do ser humano para o ser humano em sua maior intensidade.
“Eu acredito possível a convergência entre todas as ciências e a identidade humana. Um certo número de agrupamentos disciplinares vai favorecer esta convergência. É necessário reconhecer que na segunda metade do século XX, houve uma revolução científica, reagrupando as disciplinas em ciências pluridisciplinares.” (Edgar Morin em Os 7 Saberes).
Porque, nos dias de hoje, testar código na sua origem não é diferencial e sim uma questão de higiene básica de TI?
Evoluímos em nosso conhecimento sobre produtos digitais e amadurecemos na disciplina gerenciamento de produtos, construímos e mantemos software em funcionamento por anos a fio. Falamos muito em manutenção de código legado. Sendo assim, construir código com teste nos garante eficiência em sua manutenibilidade, seja esta planejada ou não. Ter código com cobertura de testes proporciona segurança e rapidez em alterações emergentes de adequação ao mercado. Testes deixa um produto digital mais competitivo.
Em um próximo post nossa preocupação será testar o frontend de aplicações. Testaremos as interações que outro ser humano terá com o software.
Até breve!